WordPress ist auf die Darstellung von Beiträgen spezialisiert. Dennoch ergibt sich oft das Problem, dass durch unterschiedliche Beitragslängen ein sehr zerrissenes Grid Muster entsteht. Diese Anleitung beschreibt, wie sie Beiträge bei Verwendung des DIVI Themes auf gleiche Höhe bringen.
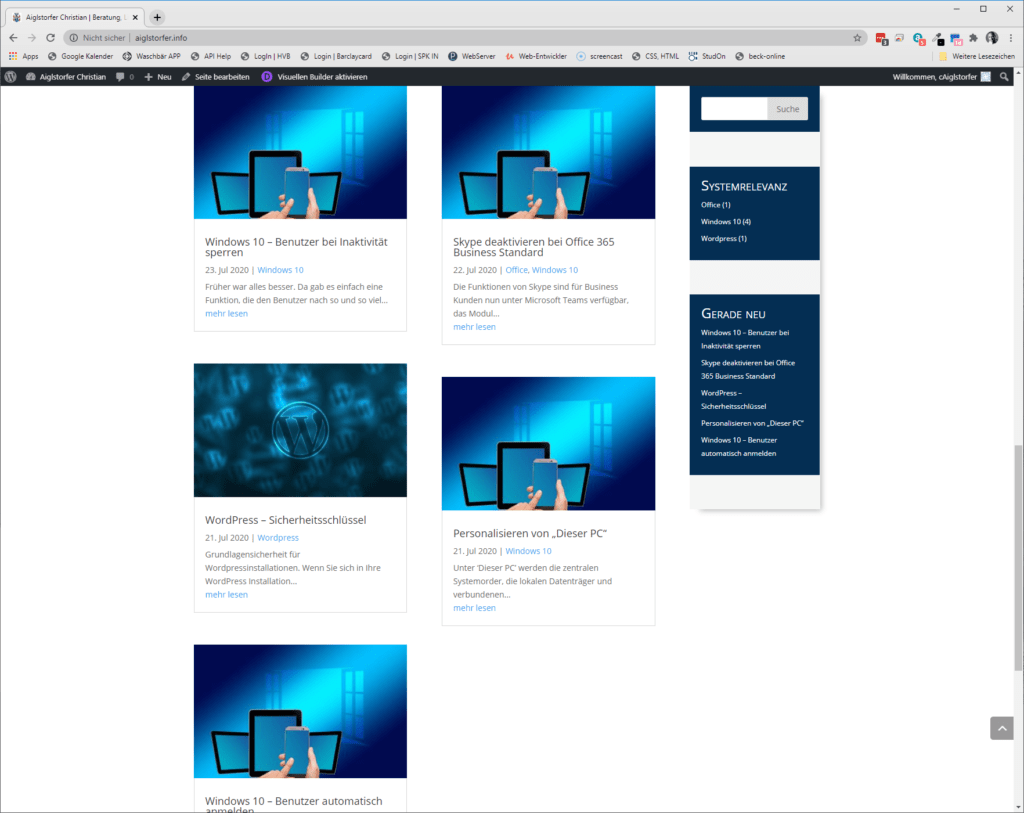
Der folgende Screenshot zeigt die Standarddarstellung des DIVI-Moduls „Blog“. Jeder Beitrag nimmt so viel Raum ein, wie erforderlich um die Anzahl der Wörter einzunehmen, die in den Einstellungen als Vorschau definiert wurden. Da es sich um eine Wortanzahl, nicht um eine Zeichenzahl handelt ist die Anpassung über dies Funktion nicht zielführend.

Die Anpassung erfolgt in DIVI jedoch problemlos über CSS. Es sind lediglich Einstellungen an zwei Stellen erforderlich, die auch ein Anfänger unproblematisch vornehmen kann.
Dem Blog Modul eine CSS Klasse zuweisen
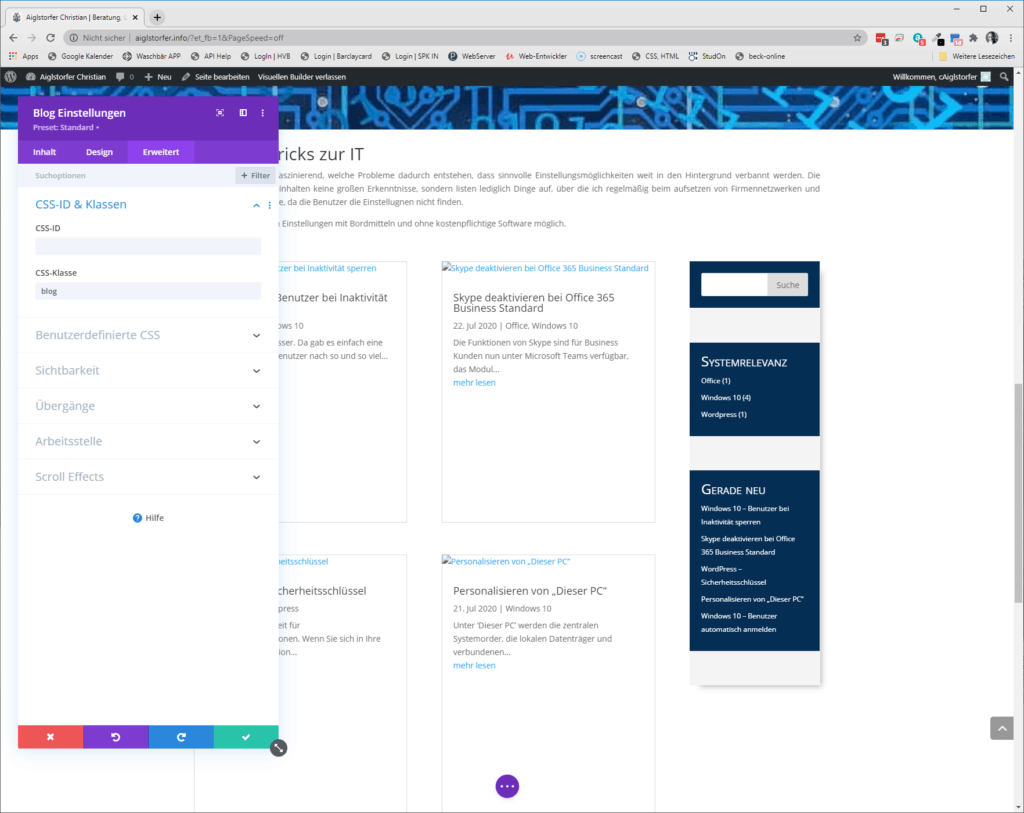
Dabei weisen wir zunächst im Blog Modul unter „Erweitert“ eine CSS-Klasse zu. In meinem Beispiel „blog“ (Bei der Zuweisung einer anderen Klassenbezeichnung muss in der Folge der bereitgestellte Code angepasst werden.)

Die CSS Anweisungen eintragen
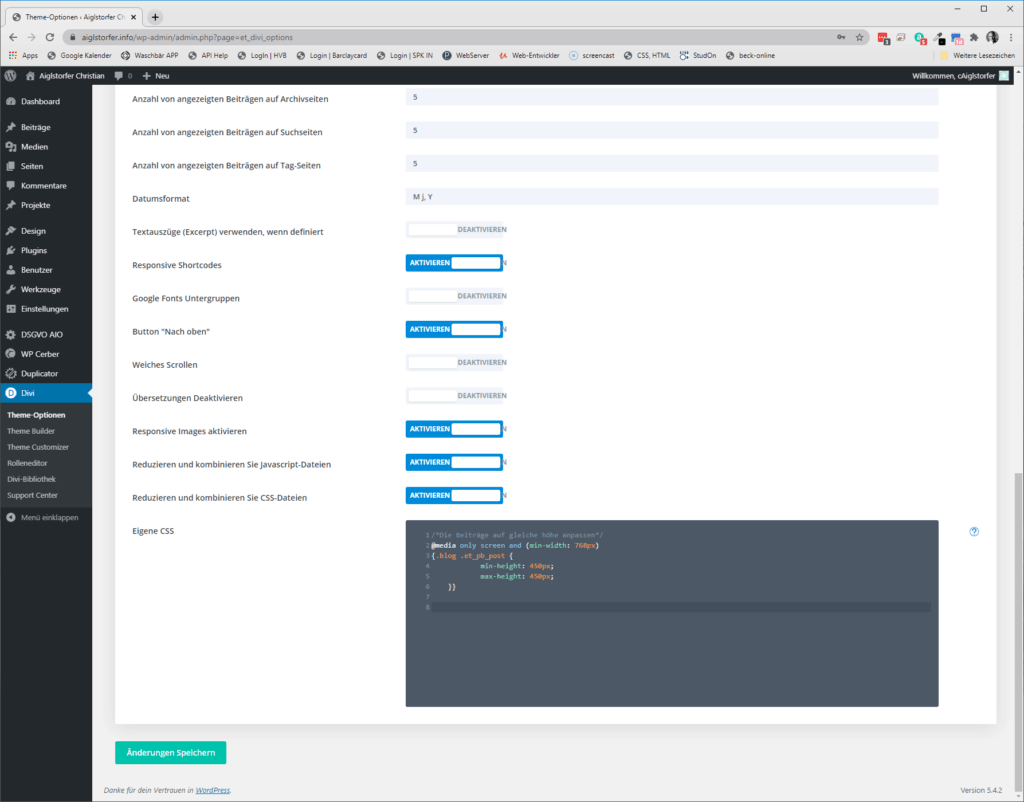
Anschließend sprechen wir diese Klasse in den DIVI Theme-Optionen mit Eigenem CSS an. DIVI -> Theme-Optionen -> Allgemein, am ende der Seite.

Der benötigte Code, einfach kopieren und einfügen.
/*Die Beiträge auf gleiche höhe anpassen*/
@media only screen and (min-width: 768px)
{.blog .et_pb_post {
min-height: 450px;
max-height: 450px;
}}
Durch die Anpassung der px Werte von min-height und max-height wird festgelegt welche Dimensionen ein Post einnimmt. Wenn man die Beiträge auf gleiche Höhe bringen will ist das entscheidend, da der Text nicht überlaufen darf oder abgeschnitten werden soll.
blog muss durch die im 1. Schritt zugewiesene CSS-Klasse ersetzt werden.
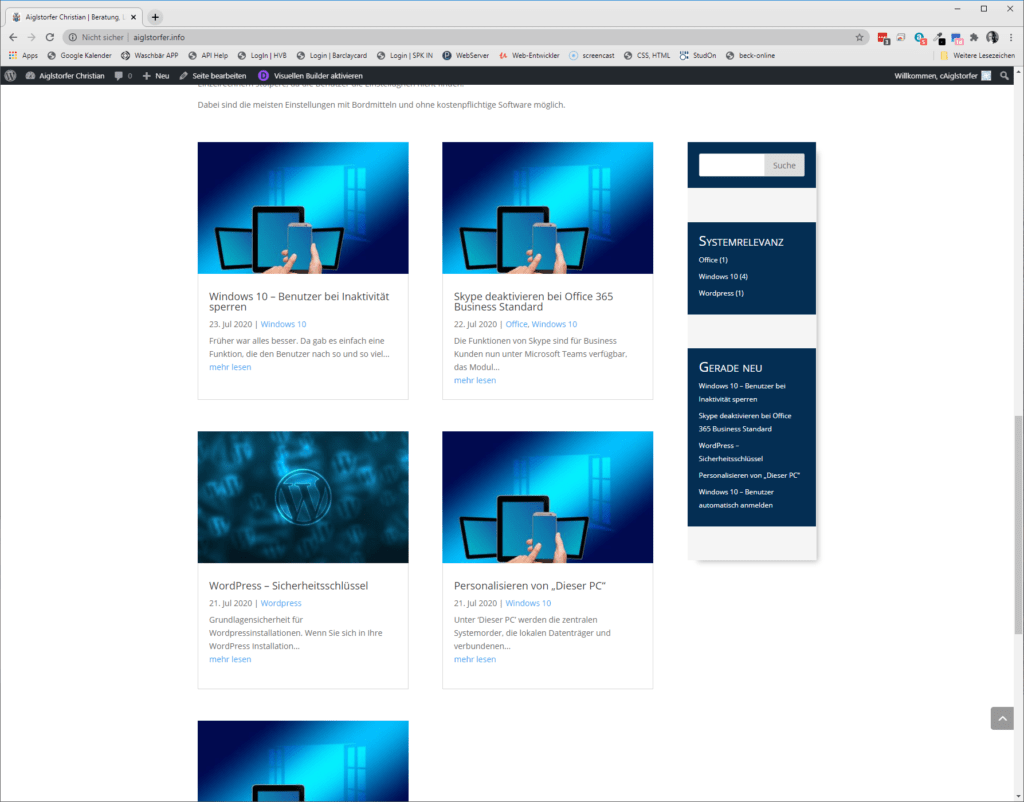
Das Ergebnis ist eine gleichmäßige und aufgeräumte Beitragsübersicht:

Diese Vorgehensweise ist in sofern elegant, da bei jeder einzelnen Darstellung eines Blog-Moduls durch den Eintrag der CSS Klasse die Größenanpassung erzeugt werden kann, oder eben durch das Weglassen der Klasse, bzw. das zuweisen einer anderen Klasse andere Ergebnisse an anderen Stellen der Site erzeugt werden können.



0 Kommentare